ITFS 4396 - Portfolio
Portfolio
Student Portfolios
Technology Review - Google Drive and Google Docs
Portfolio - Desired Outcomes
A key component of IFSC4396 is the capstone portfolio. The portfolio has two general goals:
- Document application of core competencies learned in the Information Science Degree.
- Demonstrate to potential employers the value you could offer as an employee with skills obtained through the Information Science Degree.
You will have two sites:
- A well-formatted LinkedIn profile with a link to your portfolio.
- A portfolio of your work using one of the following techniques:
- A responsive, hand-coded HTML/CSS web site (see https://getbootstrap.com) hosted on github (free) or your own website
- A simpler, non-responsive, hand-coded HTML/CSS web site (see https://www.w3schools.com/howto/howto_js_tabs.asp) hosted on github (free) or your own website.
You can see an example of a portfolio at https://blbauer.github.io/portfolio/.
Portfolio - Grading Rubric (Total 100 Points)
Your portfolio will be a demonstration of your skills, your personality, and your career goals, so you can expect your portfolio to be different from those created by your classmates. At a minimum, however, all portfolios should be delivered in a web-based digital format and demonstrate the following:
- An Elevator Pitch that serves as a home page (5 points)
- A current Resume in HTML format (5 points)
- A current Resume in .DOC format (5 points)
- A generic Cover Letter (5 points)
- Writing examples (2 examples are required, each worth 5 points)
- Web examples (2 examples are required, each worth 5 points)
- Database examples (2 examples are required, each worth 5 points)
- Programming examples (2 examples are required, each worth 5 points)
- Soft Skills examples (2 examples are required, each worth 5 points)
- A reflection on your Capstone project (20 points)
- A well-formatted LinkedIn profile with a link to your portfolio (10 points)
You will present your completed portfolio on July 27.
Creating Your Portfolio
You are welcome to create any type or style of portfolio, but you can also download a template similar to Bruce Bauer's portfolio.
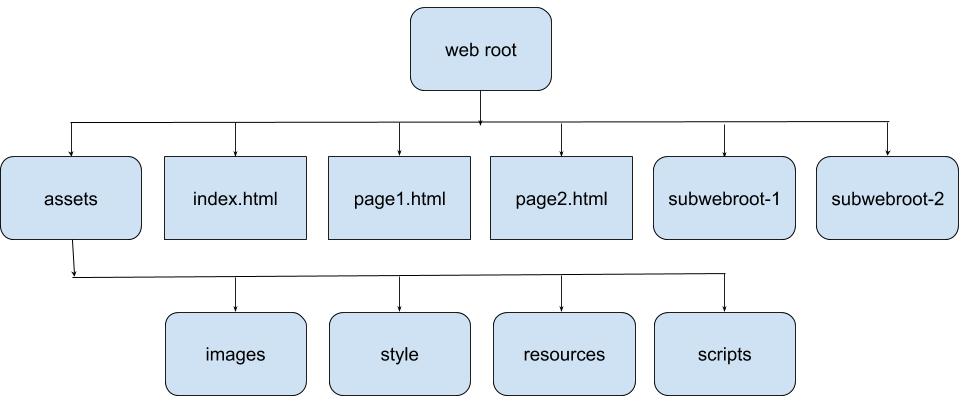
- Using the directory structure shown below:
- In the My Documents folder, create a folder called "IFSC4396".
- In the IFSC4398 folder, create a folder called "porfolio".
- In the portfolio folder, create a folder called "assets".
- In the assets folder, create the following folders: "images", "style", "resources", and "scripts"
- Copy the following portfolio template. Save it as "index.html" in your porfolio folder
- Copy the following workexamples template. Save it as "workexamples.html" in your porfolio folder
- Copy the following style template. Save it as "studentporfolio.css" in your style folder folder
- Copy the following javascript template. Save it as "index.js" in your scripts folder
- You can see the portfolio template work opening index.html using File Manager.
Publishing your Portfolio using Github
- You can read more about how Github works at https://guides.github.com/
- Create a Github account (use a professional username, such as your initials and last name)
- Add a repository called "portfolio"
- You will need to publish you web pages to the Internet.
- Upload the contents of the portfolio folder to your Github portfolio respoitory. It is easier to drag/drop the files because this preserves the directory stucture. If you want to create a folder, see Github Documentation for more information. Commit the changes.
- Now that there is something in your repository, you can publish it to the web. Click on the portfolio repository.
- In the upper right tabs, click on "Settings".
- Scroll down ot "Github Pages". On the Source value, click the dropdown and select "master branch", then click "Save". It will take a minute or two before your portfolio is published. You should be able to see the portfolio at https://githubuserid.github.io/portfolio
Portfolio Schedule
| Date Assigned | Date Due |
Assignment |
|---|---|---|
| 05/26/2020 | In Class |
|
| 05/28/2020 | 06/01/2020 |
|
| 06/02/2020 | 06/09/2020 |
|
| 06/04/2020 | 06/11/2019 |
|
| 06/09/2020 | 06/16/2019 |
|
| 07/21/2020 | 07/28/2020 |
|
| 07/21/2020 | 07/28/2020 |
|
| 07/28/2020 | 07/28/2020 |
|