ITEC 4610 - Project Development and Portfolio Defense
HTML/CSS Review
HTML/CSS Review
- HTML Review
- HTML Table Review
- CSS Review
- Tips and Tricks with HTML Menus
- Crash Course in Boostrap (Responsive Web Design)
Standard HTML Document Template
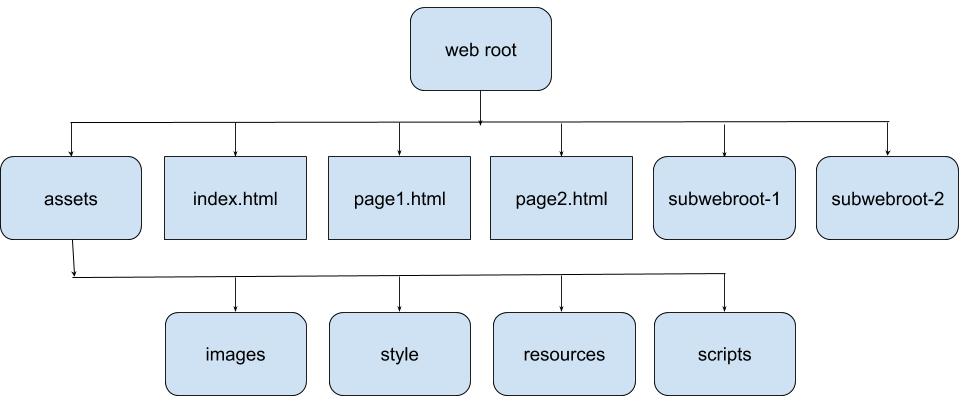
Directory Structure
- Web Root - HTML files for your website
- assets - contains the following folders:
- images - contains images for the website
- style - contains stylesheets (.css) for the website
- resources - contains miscellaneous file for the website, but are not accesseble in the site
- script - contains javascript (.js) files for the website
- index.html, page1.html, page2.html - pages in your webite
- subwebroot-1, subwebroot-2 - sub web root folders within your site. It can contain its assets folder, with associated images, style, resources, and script.

What is Validation
Validation is a process of checking your documents against a formal Standard, such as those published by the World Wide Web Consortium (W3C) for HTML and XML-derived Web document types, or by the WapForum for WML, etc. It serves a similar purpose to spell checking and proofreading for grammar and syntax, but is much more precise and reliable than any of those processes because it is dealing with precisely-specified machine languages, not with nebulously-defined human natural language.
It is important to note that validation has a very precise meaning. Unfortunately the issue is confused by the fact that some products falsely claim to “validate”, whilst in fact applying an arbitrary selection of tests that are not derived from any standard. Such tools may be genuinely useful, but should be used alongside true validation, not in place of it.
Why Validate?
Well, firstly there is the very practical issue that non-valid pages are (by definition) relying on error-correction by a browser. This error correction can and does vary radically across different browsers and versions, so that many authors who unwittingly relied on the quirks of Netscape 1.1 suddenly found their pages appeared totally blank in Netscape 2.0. Whilst Internet Explorer initially set out to be bug-compatible with Netscape, it too has moved towards standards compliance in later releases. Other browsers differ further.
How to Validate Your HTML Document
Visit http://validator.w3.org/
You can validate a page three different ways:
- Validate by URI: Enter the web address of the page you want to validate
- Validate by file upload: Enter the name of the file on your computer. It will be uploaded and validated.
- Validate by Direct Input; You can either type in the document (difficult) or copy and paste the document (easy).
Sectioning Your Document with Semantic Elements
Let’s take a look at some of the new HTML5 semantic elements.
<main>– The main content of the body of a document or application. The main content area consists of content that is directly related to or expands upon the central topic of a document or central functionality of an application. Can only be used once per page. Another stipulation of<main>is that it can’t be used as a descendant of an<article>,<aside>,<footer>,<header>, or<nav>element.<section>– Encapsulates a thematic grouping of content. All content in a declared<section>should be related. Examples uses of the<section>element…chapers of a book, the content of a tab.<header>– The<header>element represents a group of introductory or navigational aids. In html5 a document can have multiple<header>elements if necessary. For example each section might contain a<header>element rather than a single<header>element for the entire page as we are accustom to in previous versions of HTML. Do not confuse the name with its location within the document.<footer>– The<footer>element should contain information about its containing element (copyright, related links, additional resources). Like the<header>element, the<footer>element can be used within sections and on their own. The focus should be on the content included rather than it position in the document.<nav>– The<nav>element should be used as a container for major navigational aids within a site.<aside>– The<aside>element represents a section of a page that consists of content that is tangentially related to the content around the<aside>element, and which could be considered separate from that content. We might use the<aside>much like we use a sidebar. Jeremy Keith suggests that aside content should be able to be removed without diminishing the meaning of the main content of a document.<article>– The<article>element was designed to hold content that could be considered self-contained or stand alone. Some examples of content that might be wrapped in an<article>element include blog posts, news stories, anything that might be delivered via RSS.<figure>– The<figure>element represents a unit of content, optionally with a caption, that is self-contained, that is typically referenced as a single unit from the main flow of the document, and that can be moved away from the main flow of the document without affecting the document’s meaning.<figcaption>– The<figcaption>element represents a caption or legend for a figure. The<figcaption>element is optional and can appear before or after the content within the<figure>. Only one<figcaption>element may be nested within a<figure>, although the<figure>element itself may contain multiple other child elements.<div>– For all other sections of your document, you can use the <div> tag. It has no extra semantic meaning, but it does specify a new block in your document.
Obsolete Elements
<frame><frameset><noframes><acronym><font><big><center><strike>
Obsolete Attributes
bgcolorcellspacingcellpaddingvalign
Redefined Elements
<small>– Use for small print (e.g. Terms and Conditions)<b>– stylistically offset but with no extra importance<i>– alternate voice or mood without additional emphasis<cite>– redefined to mean “the title of a work”<a>– Can now nest multiple elements inside the tag